- 「ZINEを自分でも作れるかな?」
- 「自分だけのZINEを作ってみたいな」
この記事ではzineというカルチャーに
興味があって上記のような悩みを持つ方向けに
初心者でも簡単にできる
ZINEのデータの作り方を
無料ソフトpagesを使って説明しています!
ZINEの印刷をネット印刷に頼んだ場合の
金額を知りたい方は
冊子が作れるネット印刷オススメ3選を参考にしてください。
この記事はこれまでにZINEを3冊作ってきた
「まるいわ書店」のオーナーである僕が書いた記事です。
>>まるいわ書店オンラインショップはこちら
(オリジナルZINEショップ)
- ZINEのデータを作る全体の流れ
- ZINEのデータ作りの準備
- pagesを使ったZINEのデータ作成方法
- ファイルの保存と書き出し方法
- 最後に
ZINEのデータを作る全体の流れ
- 写真など素材を選ぶ
- 写真や画像の解像度の調整
- 画像のファイル形式の変更
- Pagesを開く
- 塗りたしなど印刷用に書類サイズを調整する
- 画像を挿入
- 画像のトリミングや位置調整
- 保存
ZINEのデータ作りの準備
- ZINEを作る際に用意するもの
- 写真の解像度の調整
ZINEを作る際に用意するもの
・使いたい素材(画像)
・MacBookまたはiPad
この記事ではMacBookで説明します。
iPhoneでもやれますが
画像の位置の調節などが
少しやりずらいので
パソコンかタブレットをお勧めします。
>>保証付きで安心の中古タブレットは「ReYuu」
(全品バッテリー確認済み)
写真の解像度の調整
まずは使いたい写真をパソコンまたはiPadに用意します。
写真を使う場合、解像度を調整する必要があります。
解像度の調整を行わないと
パソコン上で見て写真が綺麗に見えても
データ化して印刷すると写真の画質が低くなる場合があります。
MacBook標準アプリの
プレビューを使って解像度を調整できます。
ロケットみたいなマークのLaunchpadを開きます。

Launchpadを開いたらその中から
「プレビュー」というアプリを開きます。

このようなアイコンの「プレビュー」
画像が表示されるので像度を変えたい(ZINEに使いたい)写真を
ダブルクリックします。


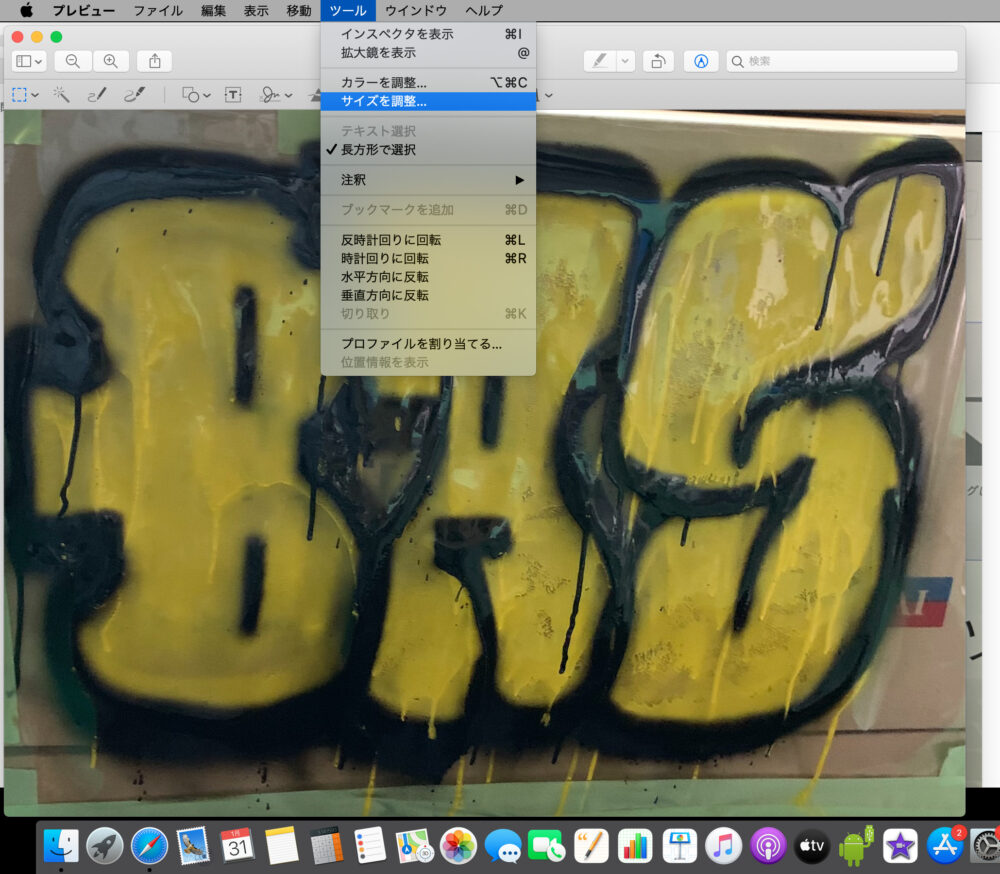
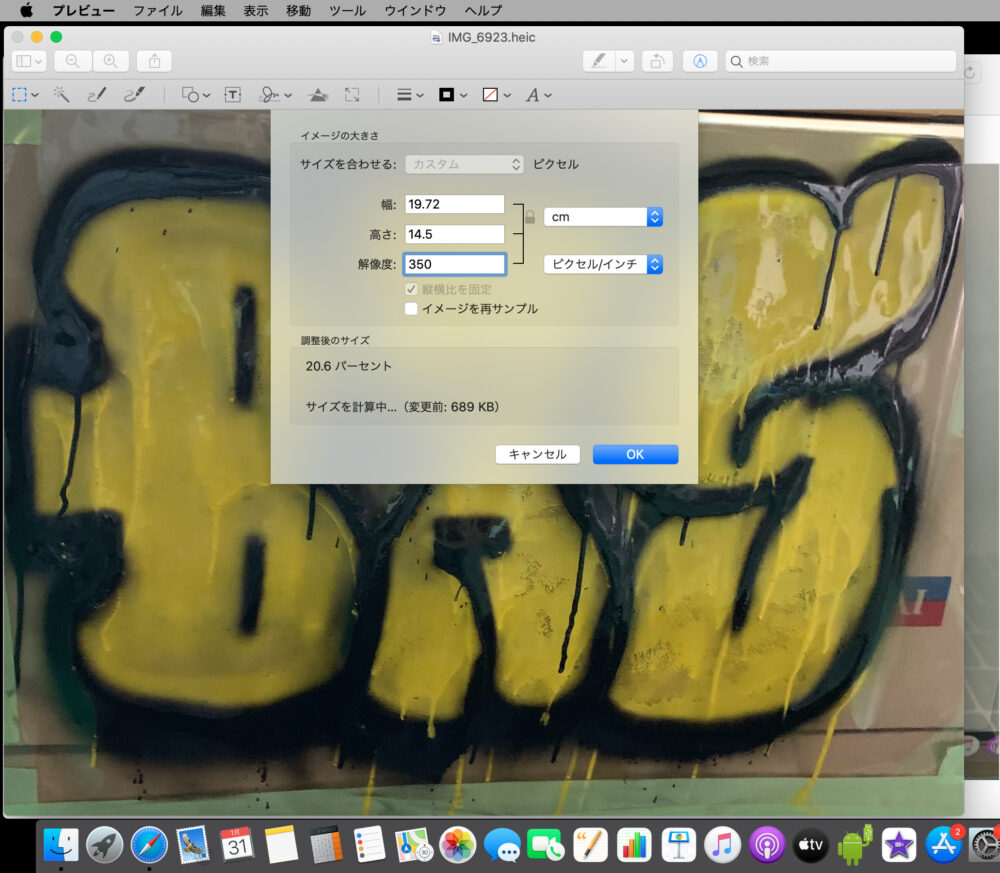
上のところにある「ツール」をクリック
次に「サイズ調整...」をクリックします。

「イメージを再サンプル」の
チェックマークを外してから
解像度の数字を「350」に設定します。

その後「OK」をクリック
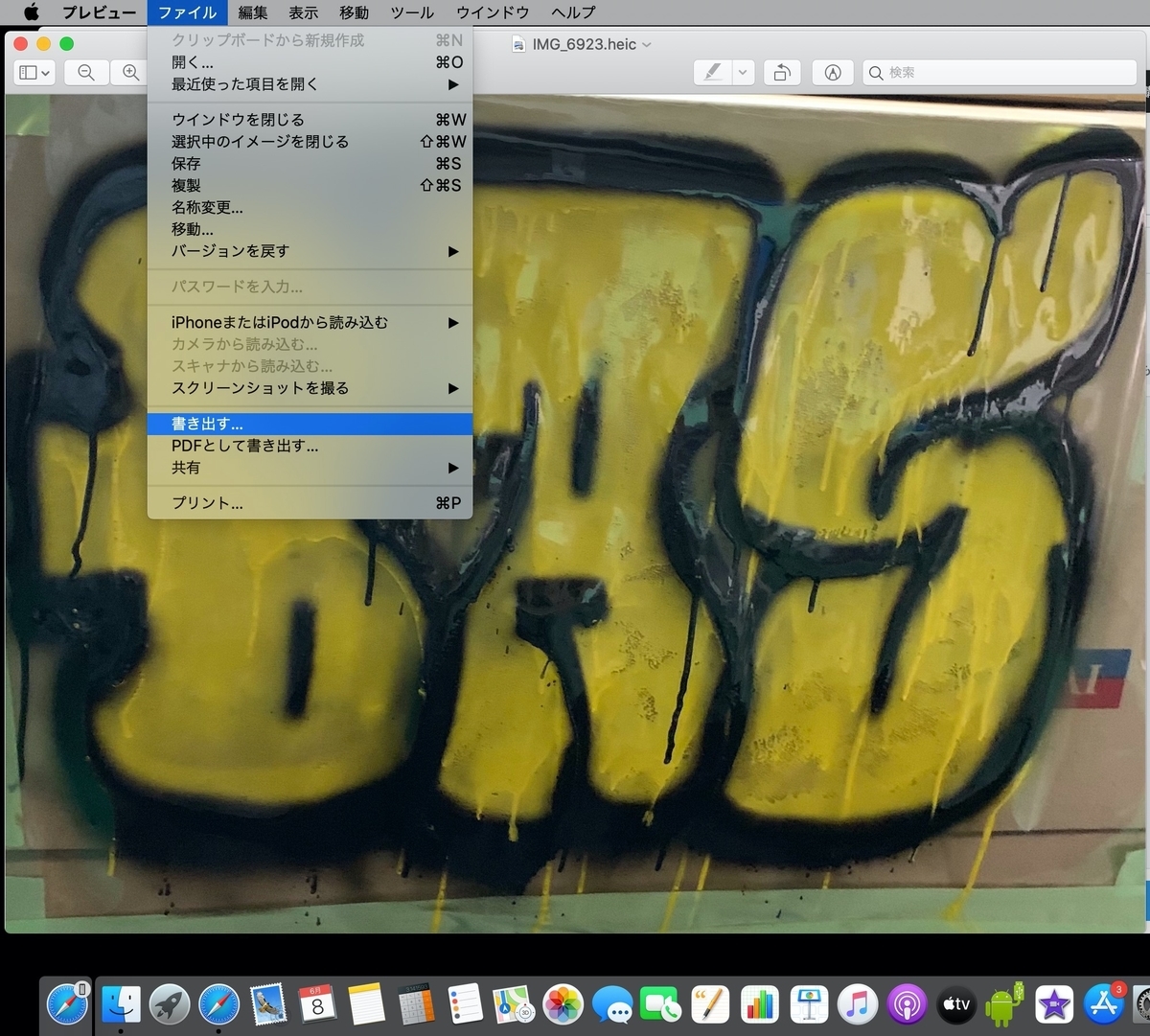
最後に「ファイル」をクリックして
「書き出す」をクリック

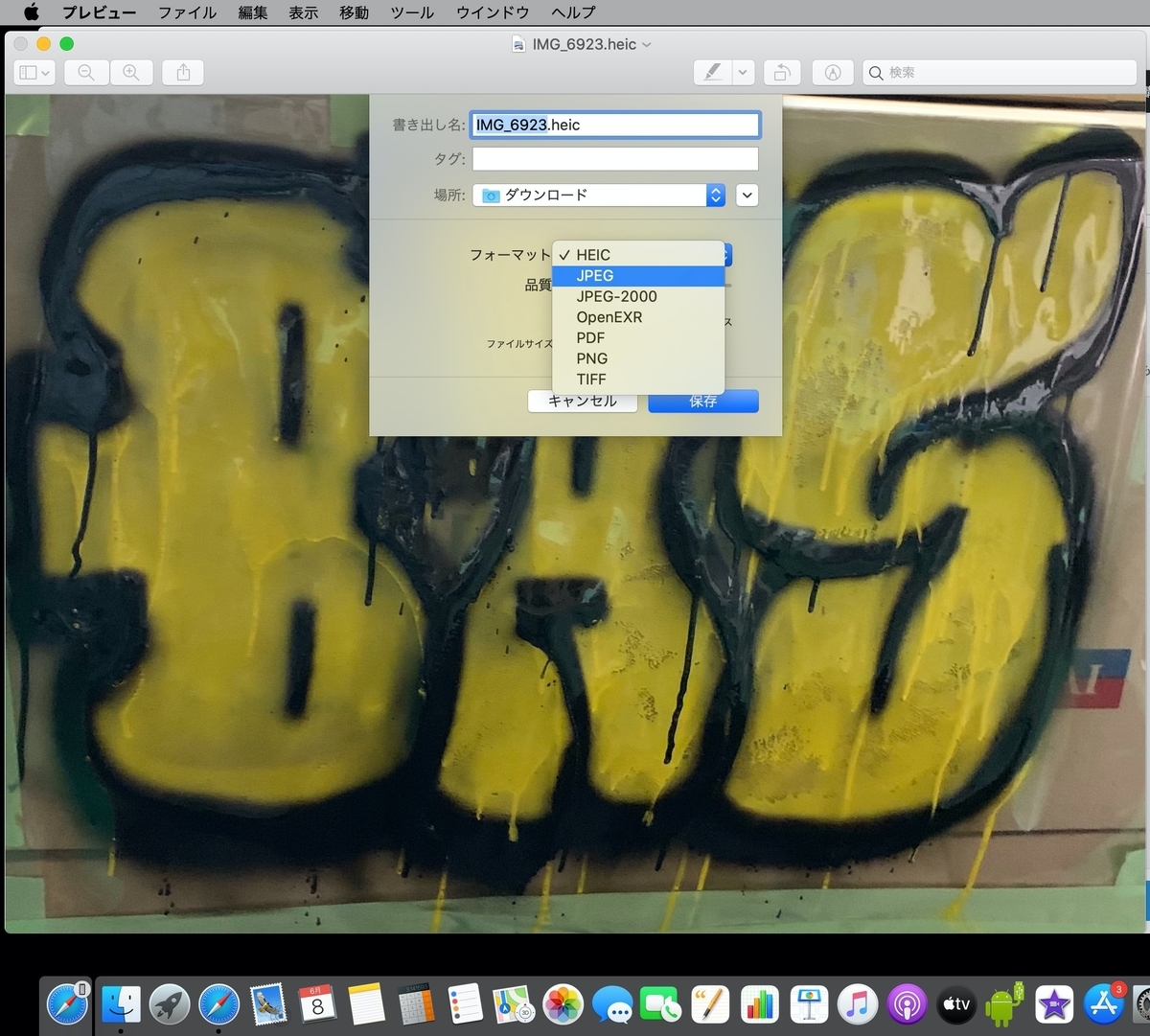
「書き出し名」をわかりやすいものに変更
(書き出し名を変更するとあとで見つけやすいです)
「フォーマット:」を「JPEG」に変更します

保存したら画像データの準備はOKです。
この解像度の調節を行う作業を使う写真全てに行ってください。
pagesを使ったZINEのデータ作成方法
「pages」で新規書類を開きます。
僕はいつも真っ白の空白ブックを使って始めますが
無料のテンプレートも
用意されてるのでそれを活用するのもいいと思います。
pagesの無料テンプレートはこんな人にお勧め
- 写真の近くに文章や文字を入れたい人
- 文章を多く使いたい人
- 1ページに数枚の画像を入れたい人
無料テンプレートの数は20個ほどでそんなに多くないので
気になる方は一通り目を通して使えそうなページレイアウトは
真似して使ったりすると良いです。
冊子作りの「仕上がり位置」と「塗りたし」について
印刷物には仕上がり位置と
塗り足しというものがあります。
なぜこんなことを説明するかというと
仕上がり線と塗り足しを知らずに
印刷してしまうと
「文字やデザインが途中で切れてしまった!」
という失敗が起こるからです。
※ページのフチが白くても問題なければ塗りたしは必要ありません。
A5サイズの冊子を作る場合の仕上がり位置は何センチ?
仕上がり位置はA5サイズなら
148mm×210mmが仕上がり位置です。
つまり選択した用紙のフチが
仕上がり位置です。
仕上がり位置についてはデータ作成中のただの基準と思っておいてください。
A5サイズの冊子を作る場合の塗り足し
印刷工程では、印刷物を何枚も重ねて
一度に断裁を行います。
その為断裁機のわずかな位置ズレで
紙の端にあったデザインが印刷されず紙の端が
印刷されない部分ができてしまうことがあります。
それを防ぐ為、仕上がり位置の外側に3mm以上
わざとはみ出すように
余分にデザインしておくことを
「塗り足し」といいます。
データを作る際は用紙のサイズを
縦と横プラス6mmにして置くと便利です。
右端に+3mm左端に+3mm
上に+3mm 下に+3mmが塗りたしの幅なので
データを作るときの用紙サイズは
縦と横+6mmずつとなります。
仕上がり位置付近の文字やデザインについての注意点
断裁時のわずかなズレによって
仕上がり位置の内側ギリギリにある文字やデザインは
切れてしまう可能性があります。
切れては困る文字やデザインは
仕上がり範囲より4~5mm内側に配置してください。
用紙サイズの選択と塗り足し部分の設定
この記事ではA5サイズのZINEを例に説明していきます。
塗りたしの設定をしておかないと
作ったデータと実際に印刷したページに誤差が出ます。
例えば
端まで黒のページを作りたかったのに
ページのふちが白くなったりします。
ページの隅まで色を付けたい場合
「塗り足し」が必要になります。
用紙サイズの変え方
デフォルトの用紙サイズのままでは
塗りたし部分を作れていないので
用紙のサイズをカスタムします。
使いたい用紙サイズに
縦と幅にそれぞれ6mm足すだけです。
A5でもA4でもどの用紙でも縦と幅にそれぞれ
6mm足します。
(塗り足しが上下左右に3mmずつ必要になるので幅と高さにプラス6mm)
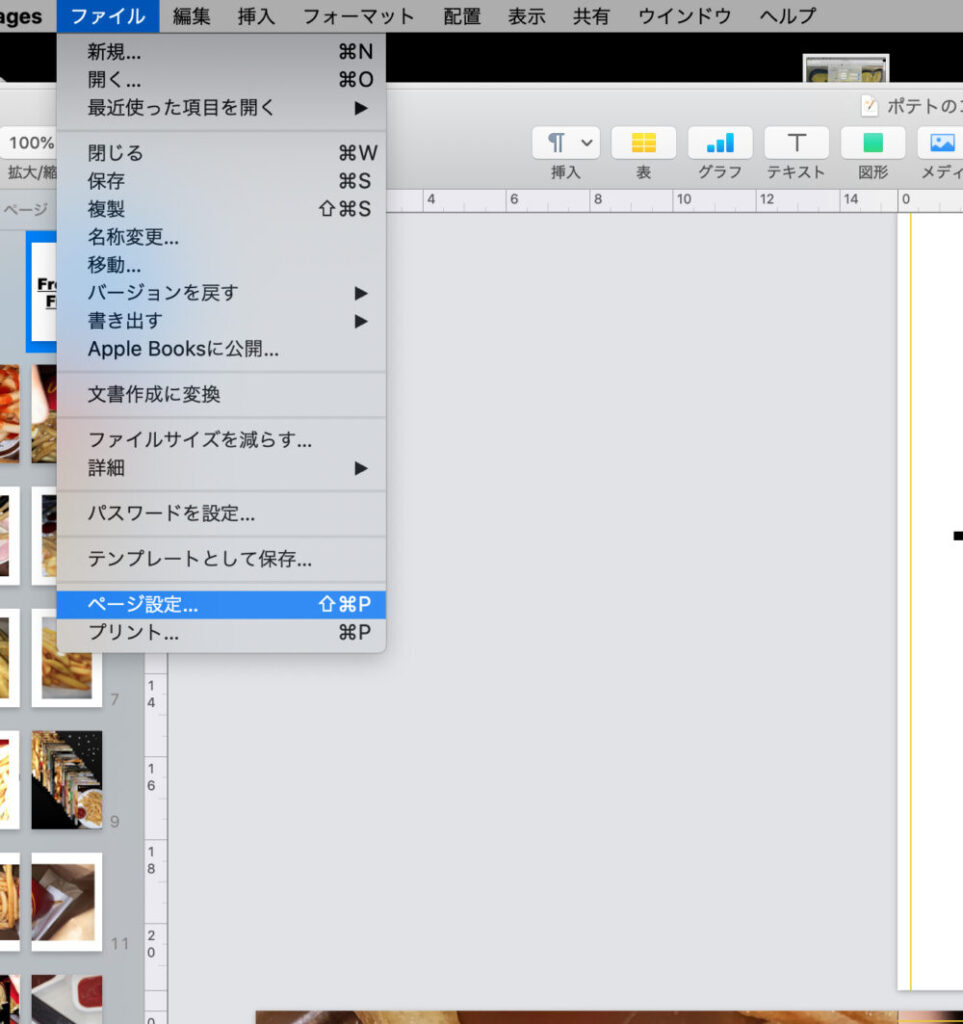
[手順]
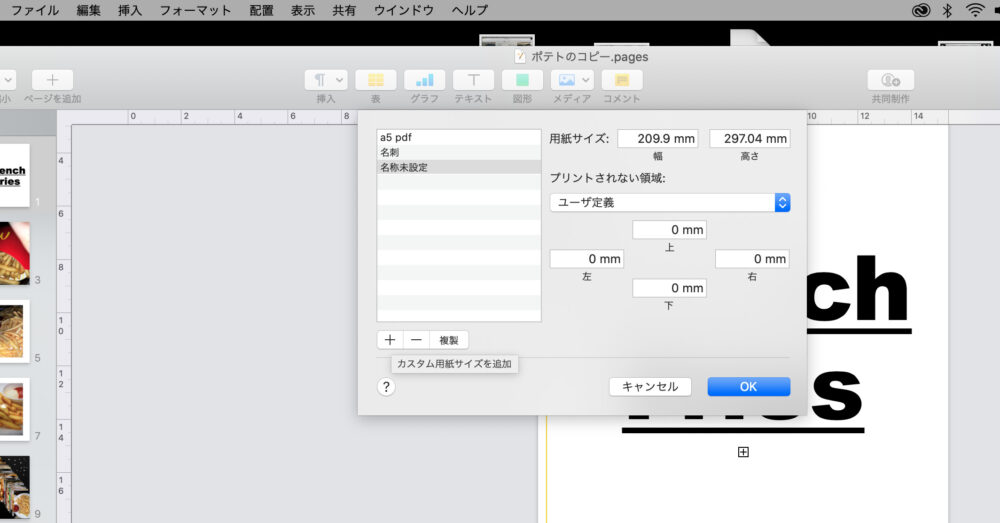
「ファイル」の「ページ設定」から
「カスタムサイズを管理」をクリック



+ボタンをクリックすると
「名称未設定」という項目が追加されます。
クリックして任意の名前を入力してください。
「用紙サイズ」を入力します。
今回はA5サイズの「zine」を作るので
A5サイズ(148×210mm)に幅と高さを
それぞれプラス6mm にして
(154mmと216mm)で設定します
できたらokをクリックします。
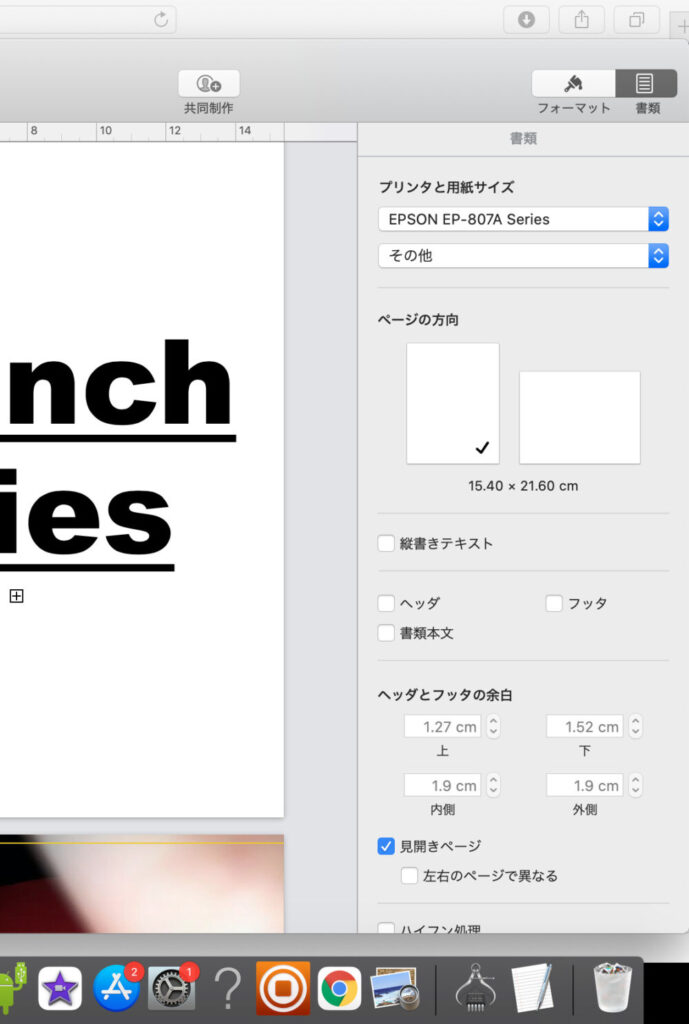
「書類」をクリックして
カスタムした書類の大きさになっているか
確認しておきましょう。

ガイド線の引き方(A5用紙の場合)
テキスト(文字)を入れる場合は
仕上がり位置にガイドを使うと便利です。
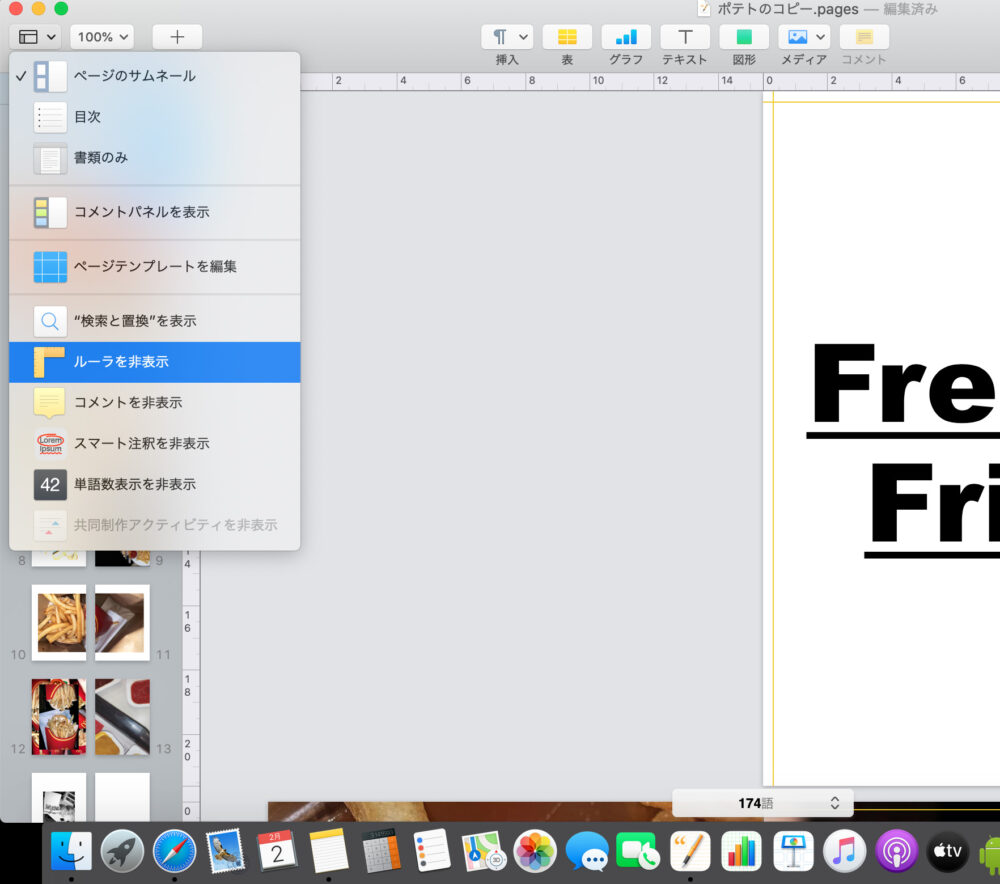
左上にある「表示」をクリックし
「ルーラを表示」をクリックすると
編集画面の左と上に定規のようなものが現れます。
ページの黄色い線がガイド線です

まず左に現れた定規の部分をクリックし
ガイドを引きたいページの0.3cmまでドラッグします。
同じように左にある定規の部分から
ガイドを引きたいページの15.1cmまでドラッグします。
次に上に現れた定規から
ガイドを引きたいページの0.3cmまでドラッグします。
最後に上の定規からガイドを引きたいページの
21.3cmまでドラッグして完了です。
印刷後にページの端まで色やデザインを入れたい場合
印刷後にページの端まで
色やデザインを入れたい場合
塗り足し用に足したページのフチまで
色やデザインを入れてください。
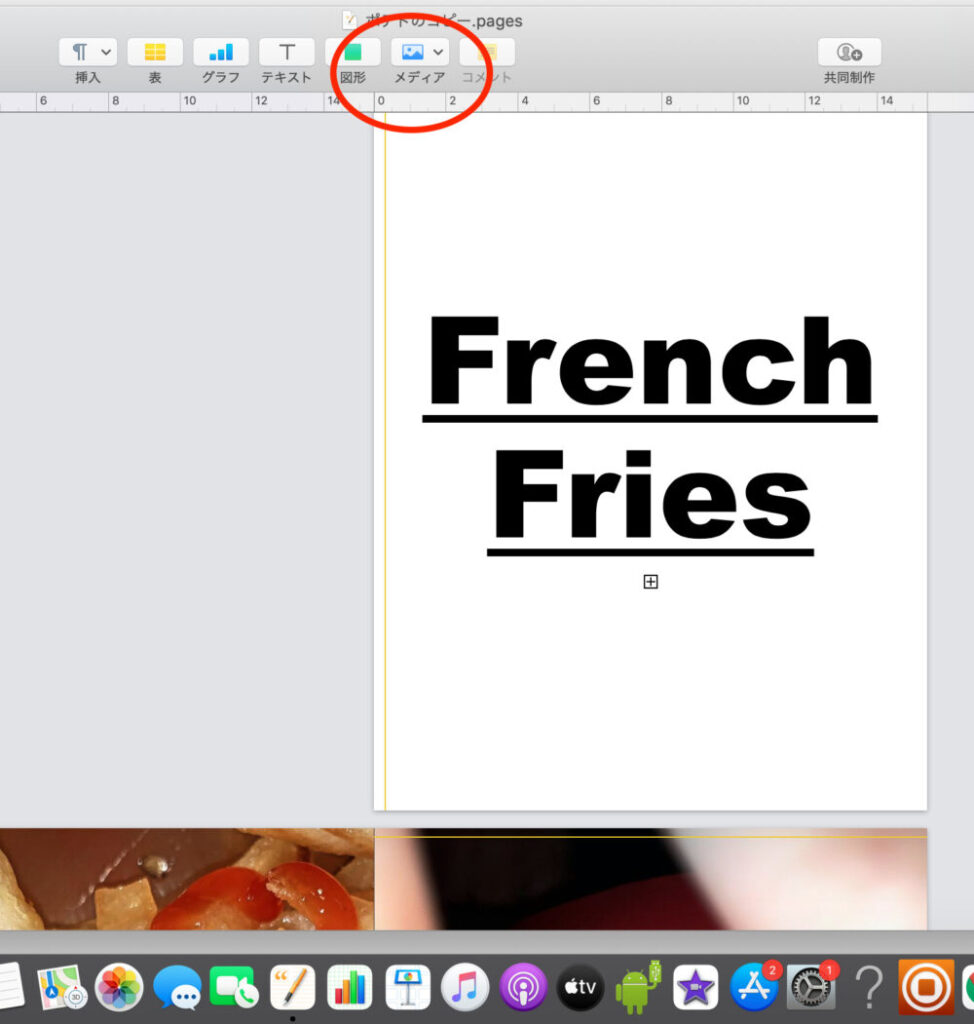
写真、画像の入れ方
以下の二種類のやり方があります。
- プレビューを開き写真をドラックする
- メディアから写真を選択する
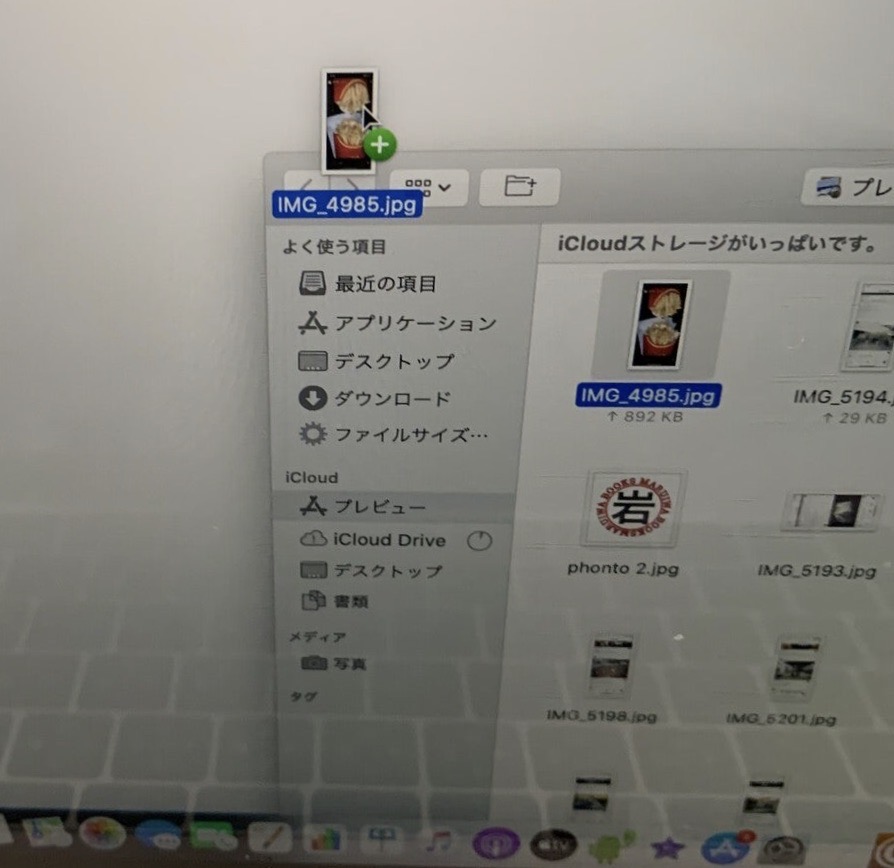
プレビューを開き写真をドラックする
「プレビュー」を開き
使いたい写真をドラックしドロップします。
画像の解像度をプレビューで調整した場合は
この方法がお勧めです。

メディアから写真を選択する方法
メディアから写真を選択して「写真」を挿入する。
使いたい写真をクリックすると
選択されたページに写真が挿入されます。

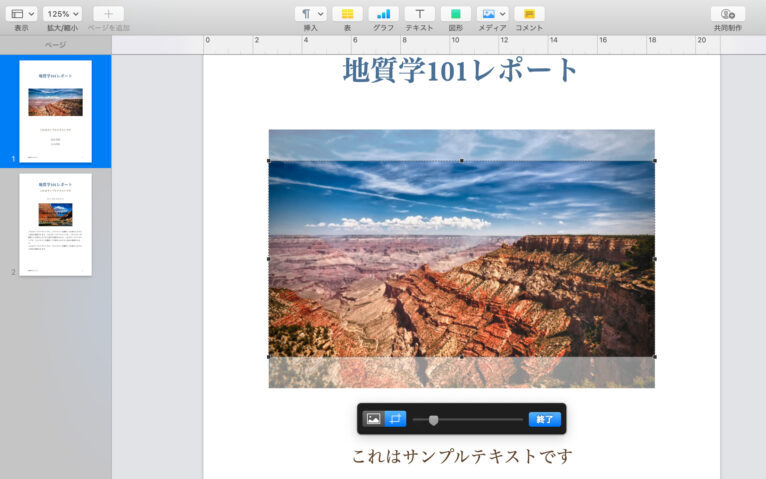
写真のトリミング
pagesに使いたい写真を入れる前に
トリミングしても良いと思います。
しかしpagesのアプリ内でも簡単に
トリミングできます。
ページ上で
画像のいらない部分をカットした方が
文字や他の写真とのバランスもイメージしやすいので
pagesでトリミングを行うことをお勧めします。
僕はいつもpagesの中でトリミングしています。
早速やってみましょう!
トリミングしたい写真をダブルクリック又は
右クリックしてマスクを編集をクリックすると選択された写真の枠が黒い点線で囲われます。

あとは小さな黒い四角形に
矢印を合わせて写真のいらない部分を消し
終わったら終了を押します。
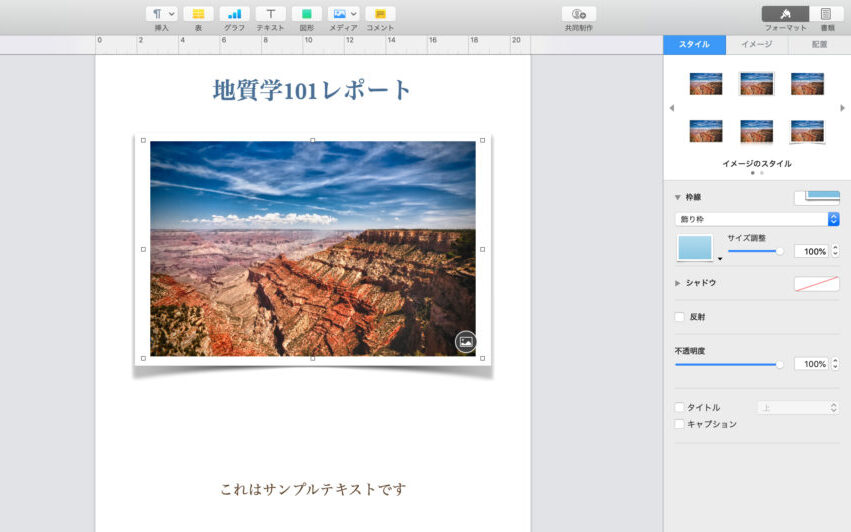
写真に枠や影をつける
右上にある「フォーマット」を開き「スタイル」から
写真に枠をつけたり影をつけたり反射させたりできます。
枠の種類は6種類、色と太さも
好きなように選ぶことができます。
お好みのデザインを探してみてくださいね。

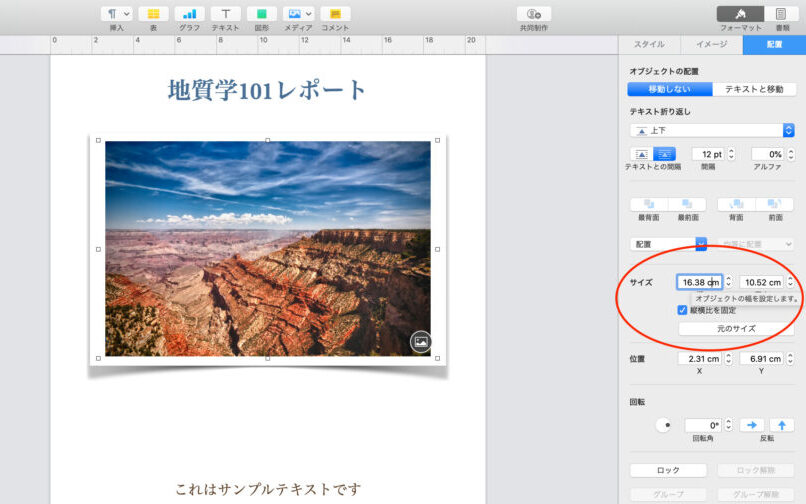
写真のサイズ変更
フォーマット→配置
サイズ幅と高さを入力して
写真の大きさを調整できます!
ページごとに
写真の大きさを揃えたい時によく使います。

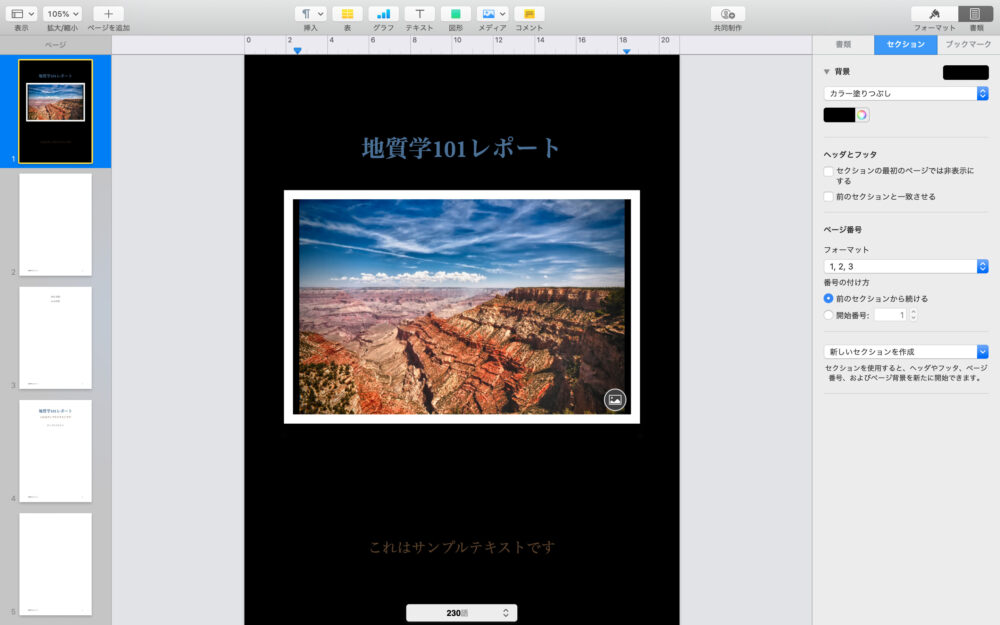
背景の色を変える
画像ではなくページを選択した状態で
「フォーマット」→「背景」の
文字の右側をクリックし好きな色を選ぶ
これで背景の色を選択できます。
塗り潰し以外に
グラデーションなどもできるので
試してみてください。
「フォーマット」をクリックしてもセクションが出てこない場合
1ページ目だけ背景を変更したい場合
「書類」→「セクション」→「新しいセクションを作成」→「このセクションの後」をクリックした後
背景の横にある色をクリックすると好きな色を選べます。

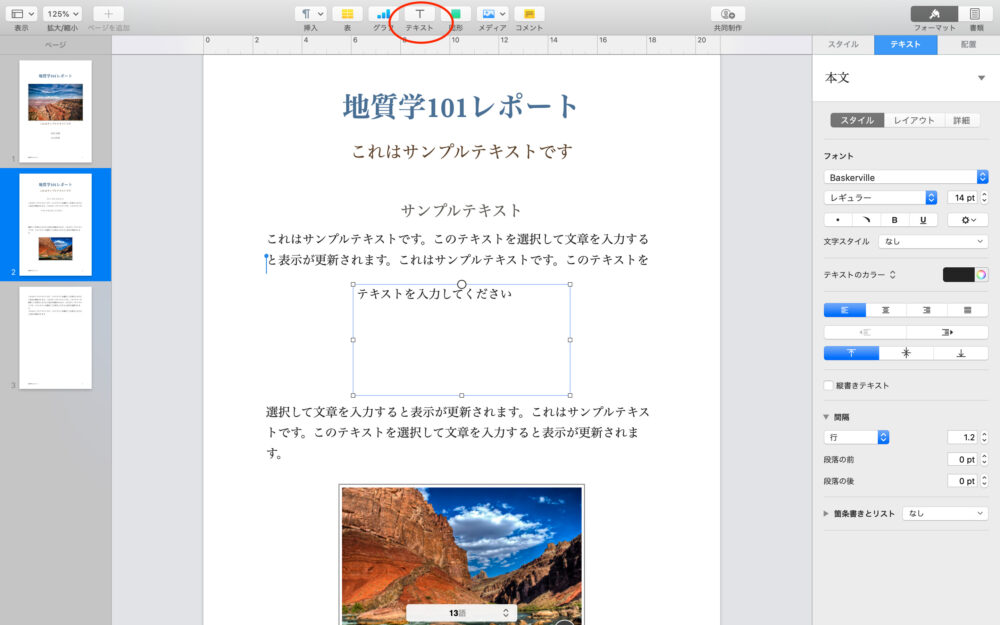
テキストを入れる
「テキスト」をクリックすると
テキストボックスが表示されるので
テキストボックスを選択し
文字を入れていきます。

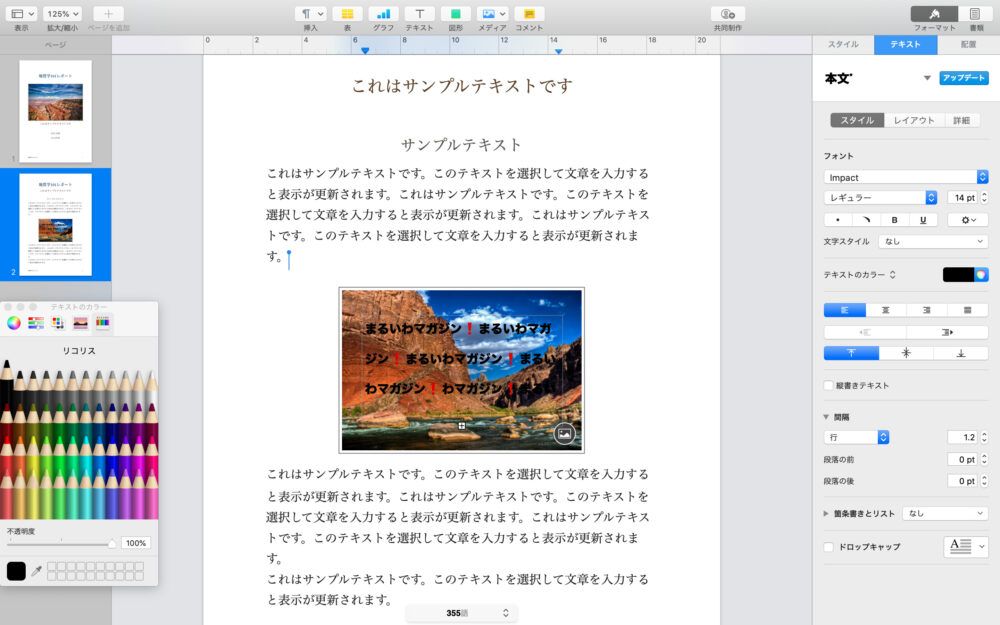
テキストを画像の上に表示させる
画像の上に表示させたい文字の
テキストボックスを選択し
画像の上までドラッグします。

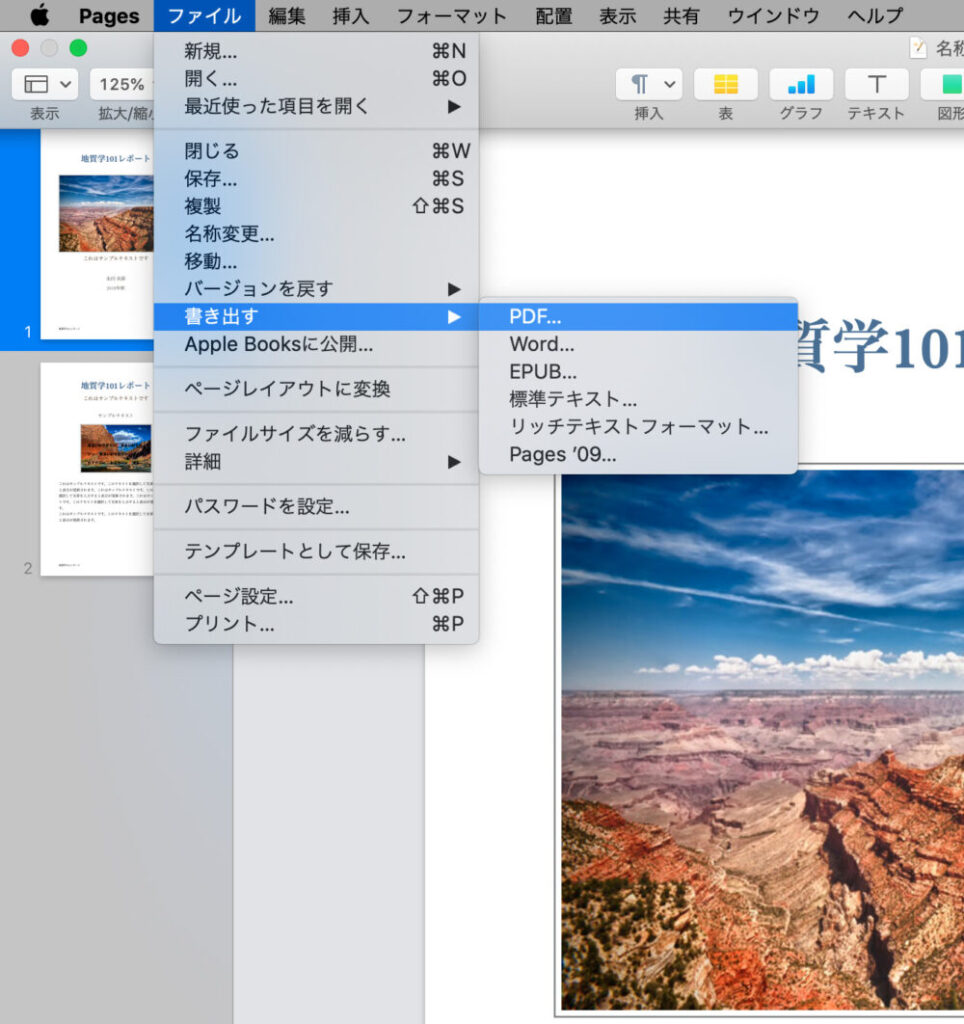
ファイルの保存と書き出し方法
作りたいデータが完成したら
ファイルを保存しましょう!
メニューバーから「ファイル」をクリックし
「保存」で保存できます。
「ラクスル」や「プリントライダー」といった
ネット印刷のサイトにデータを送る場合などは
メニューバーのファイル→「書き出す」「PDF」をクリックし
PDF形式のデータにして保存しましょう。

イメージの品質は「最高」で問題ありません。
ファイルの名前はZINEのタイトルをつけておきましょう。
そうすることでネット印刷のサイトに
データを送るときにデータ間違いを防げます。
最後に
AdobeのIllustratorなどの有料ソフトに比べると
機能は少ないですがその分使いやすくて操作も簡単です。
無料で使えるアプリとしてはかなり優秀に感じます!
ZINE作りやスッテカー作りの際には
是非pagesを利用してみてください!
データが出来上がったら次は印刷して製本です。
印刷と製本の工程はプロに任せましょう!
理由は家庭用のプリンターは
大量に印刷するために作られていないからです。
インク切れも早くプリンター用のインクは
なかなかの値段がするので
自分で印刷してもコストは抑えられません。
安く印刷してくれるネット印刷サイト3社を
ピックアップして比較したので
どこに印刷と製本をお願いするか検討してみてください。